🎉 Introducing Only Formats | The quickest way to format code!

Hey everybody!
I saw the Netlify x Hashnode Hackathon and I was very very excited to participate this time. It was quite hard to think about an idea but I finally got one!
Story
This time building an app was a weird and funny experience at the same time.
In the beginning, I, Sunrit Jana, and Faheem Khan were about to work on a different idea together, but then because of lack of time management we couldn't do so. And then I came up with this idea and finished it.
I thank them for supporting me with this project too 🙂.
Only Formats - What is it?

Only Formats is a web application that helps you quickly format code and copy it easily!!!
It makes things very easy with a very quick and simple user interface with no complications 💫.
The supported languages that Only Formats can format are:
- JavaScript
- TypeScript
- CSS
- HTML
- PHP
- JSON
- Markdown
- SQL
Motivation
The real reason and motivation behind building this app were that I saw a lot of people having doubts and when they send the code, it's mostly unformatted, thus making it unreadable.

To understand it, I had to open up VS Code or any other website that takes a lot of my time.
I built this app with a very simple set of tools to format and copy and paste code with syntax highlighting that makes things a lot better!
App tour
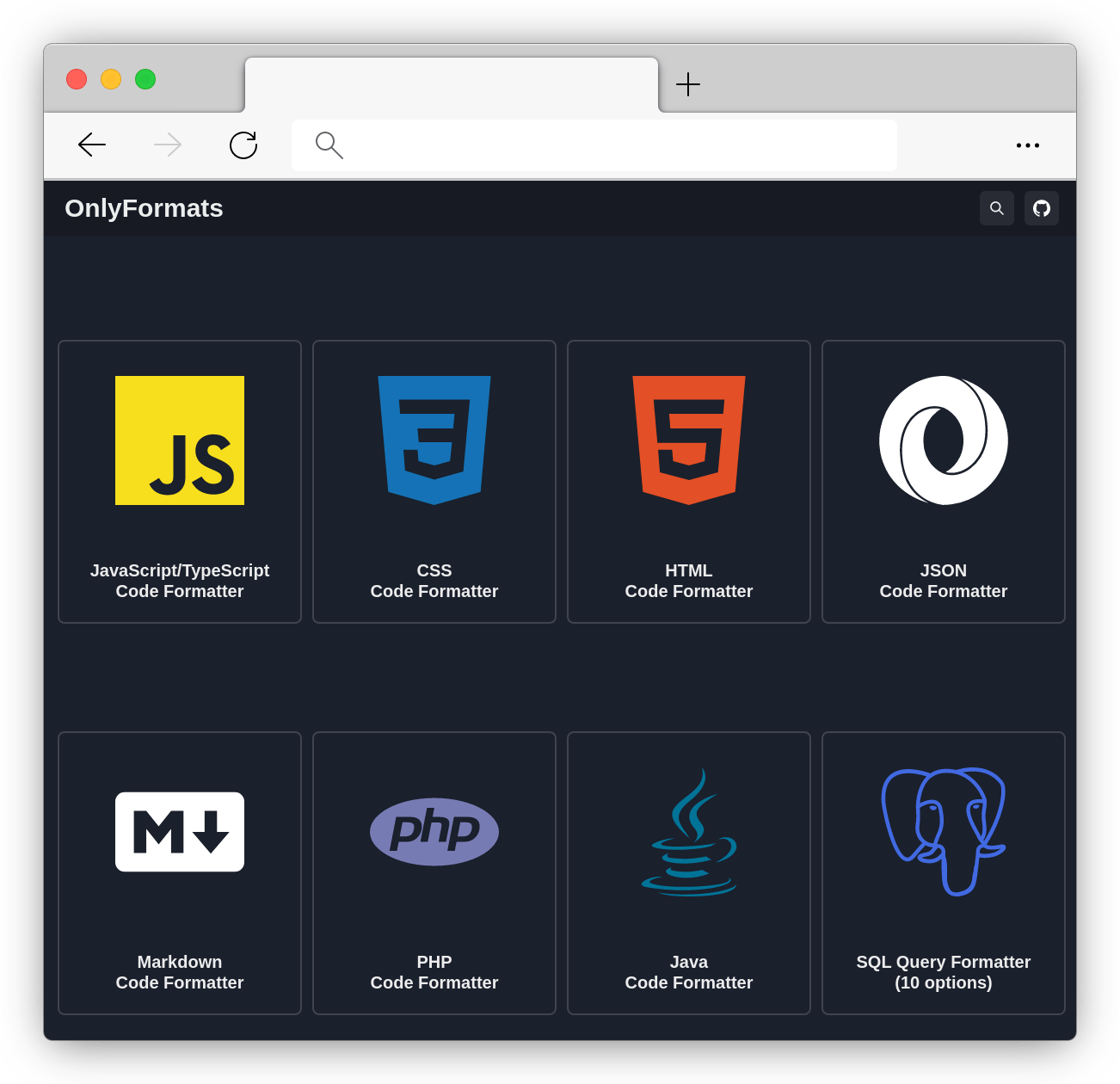
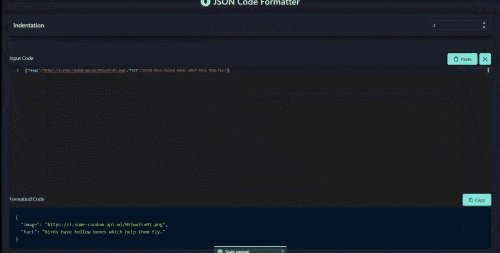
The first main page is very self-explanatory, you can select the language you want to format code in or search by clicking on the search icon on the top right.

I removed Java temporarily because it throws an unknown error. ISSUE
Once you've selected that, you will be redirected to that page with the tools. There might or might not be settings for a formatter an indentation. You can set that value and it will reflect changes instantly!
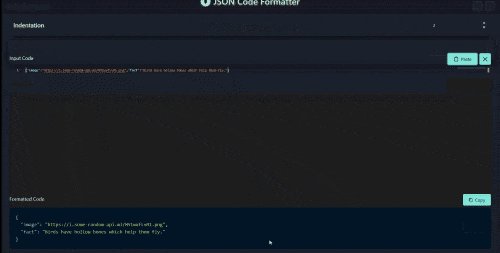
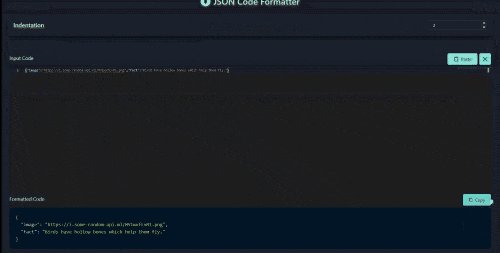
Paste the code or simply type it out on the code editor and once you type in the code, it will format it in one go!

It's also a PWA (Progressive Web App) so you can install it and work with it offline too
Also an API to format code is coming soon 😉!
Tech Stack
This is one of my favourite parts of the app! I enjoyed using the following Tech Stack!
- Next.js with TypeScript
- Chakra UI
- Prettier to format code
- Monaco editor for code editing
- PrismJS for syntax highlight
- Simple Icons (for language icons)
- Netlify for deployment
Conclusion
I really enjoyed building this project and I encourage all of you to contribute to this project! It will be very nice of you to create issues and/or make pull requests to make it better and better every day 😊.
Thanks to the folks over at Hashnode and Netlify for this amazing Hackathon! This time I learned a lot of things and most importantly about working with a deadline.
Goodbye everyone