👋 Hi again developers!
This post covers how you can use Custom Emmet Snippets in VS Code. With VS Code's new release: version 1.51!
Emmet is very powerful and very productive! And the mix of Emmet & VS Code, is like never before. But sometimes you might want to generate an element that uses a long emmet snippet. VS Code version 1.51 was released with this one and many more features! So let's begin! 🏃♂️
1. ➕ Creating a snippets.json file
We have to store our snippets inside of a snippets.json file. Pick a folder of your choice on your machine, and open that folder in VS Code. Create a new file called snippets.json

Now fill that file as shown below. I have an example snippet for you to try
{
"html": {
"snippets": {
"yourSnippet": ".container>h1.title",
}
}
}
You can put as many other snippets you want!
2. 🔧 Configuration
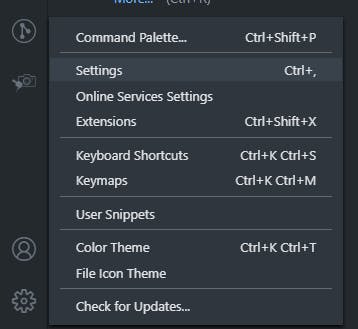
It is pretty easy and simple to configure this. You can simply go into the VS Code Settings, by pressing Ctrl + , or by going to the ⚙ and clicking on Settings.

Then search for a setting called Extensions Path and click on Edit in settings.json.
Now simply copy the folder path where you have your snippets.json file created, and paste that in the "emmet.extensionsPath" setting. Like this 👇


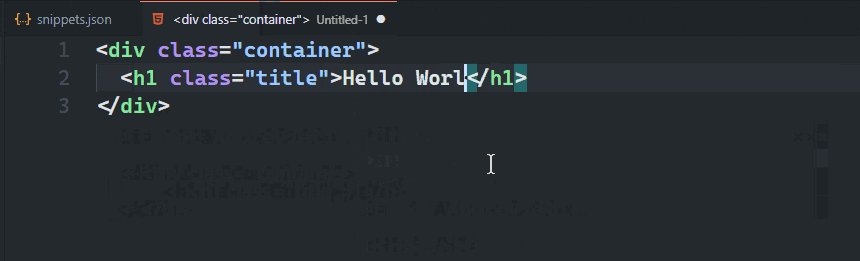
That's it! Once you have put the path in the setting, you are good to go and use your own Custom Emmet Snippets in VS Code!

I hope this post helped you increase your productivity. Please consider giving it a like 💙, and commenting 💬 below your experience about this feature, and sharing it!
I also have a YouTube video if you are interested in watching:
Thanks for reading!!!
VS Code theme used: GitHub Theme
Font used: Cascadia Code

