👋 Hi again!
Welcome back to another blog post and this one will also be quite helpful! In this post, I have covered about how you can change the favicon according to system dark mode.
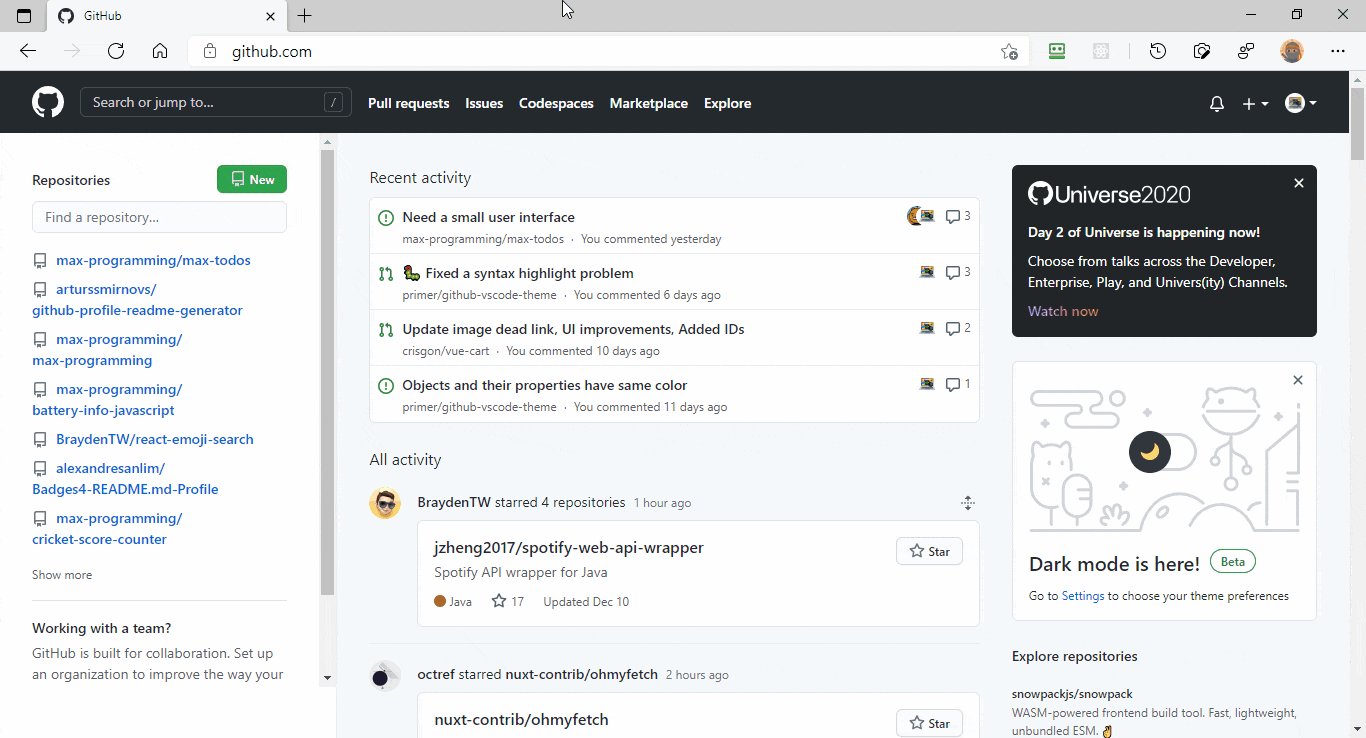
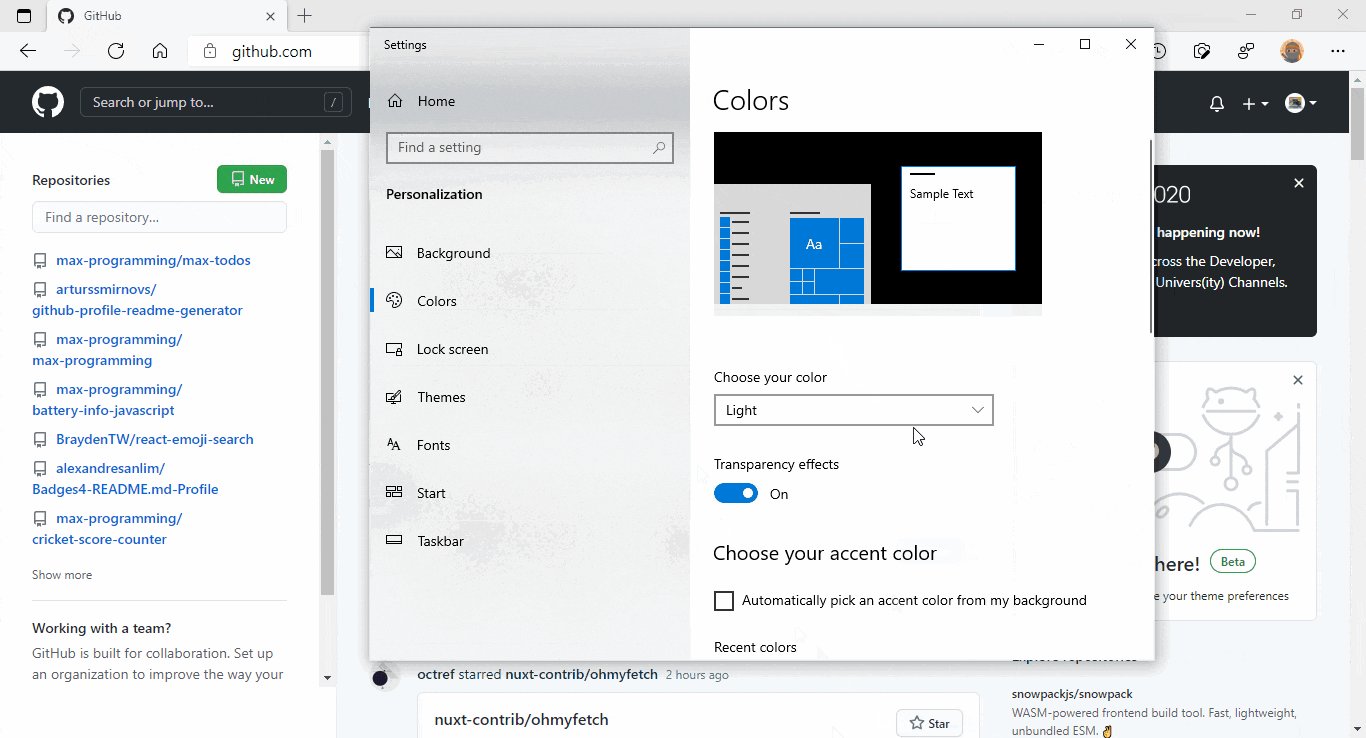
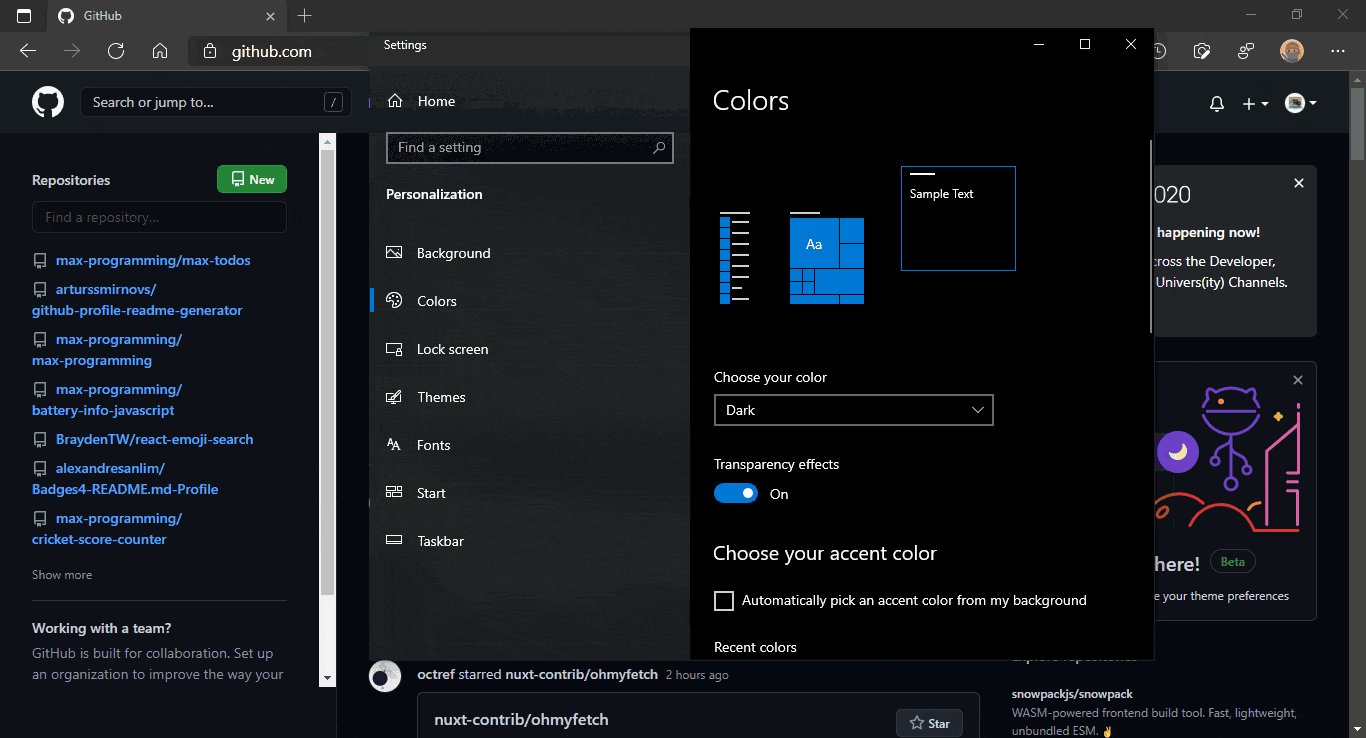
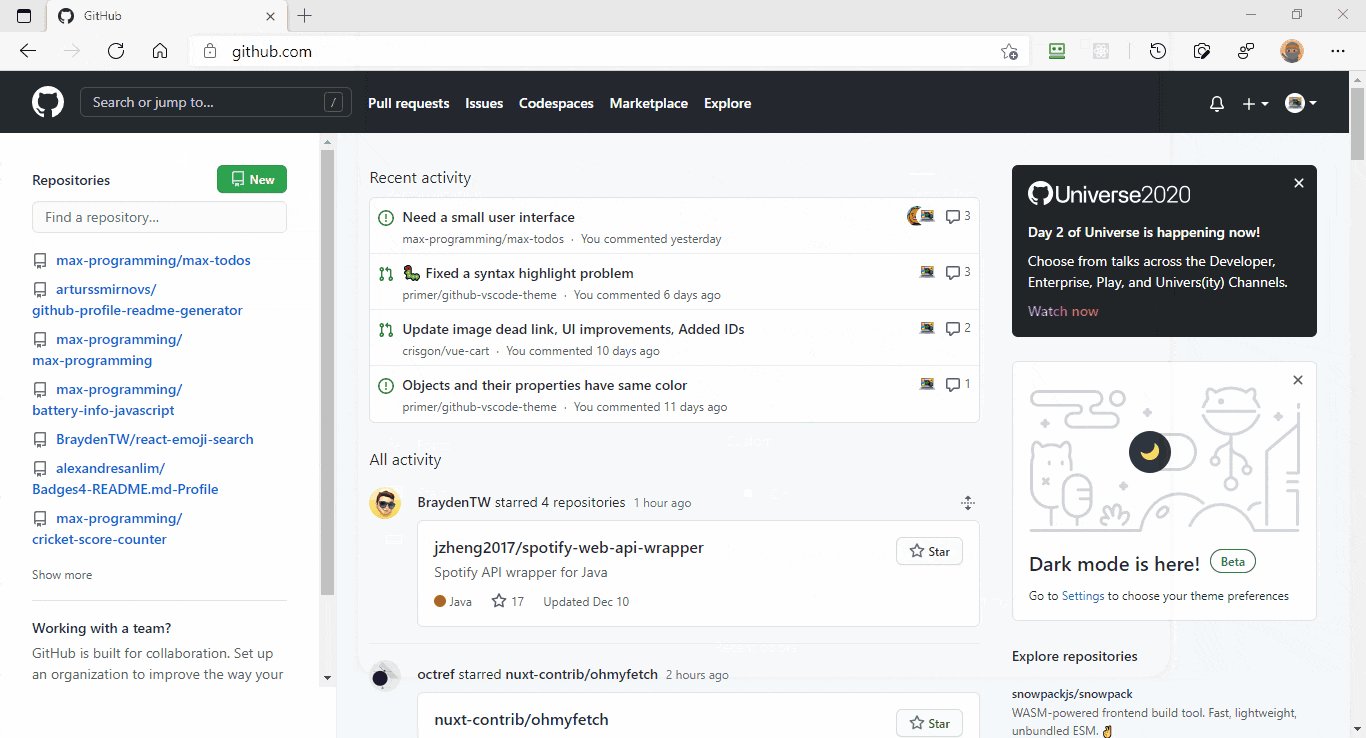
An example is GitHub. When my system color is dark, the logo becomes light, and when my system color is light, the logo becomes dark.
Let's achieve the same goal!
So, I created an index.html file and I will write the JavaScript inside the <script> tag as it's less. You can write it in your .js file if you want.

1. 🌓 Get the dark and light favicons
I assume you have a favicon for your website, so you can create a light, or a dark version of it or find it somewhere. I have created 2 svgs, so you can get them if you want to use them. Just copy this code and paste it into 2 files named light.svg and dark.svg respectively.
<!-- light.svg -->
<svg width="148" height="148" viewBox="0 0 148 148" fill="none" xmlns="http://www.w3.org/2000/svg">
<circle cx="74" cy="74" r="74" fill="#2F363D"/>
<path d="M81.0492 31.6375C80.8101 32.5561 81.0332 33.4788 81.604 34.2894C84.1202 37.3037 86.1702 40.7743 87.5239 44.584C88.8795 48.1636 89.5387 52.0824 89.5026 56.2253C89.4212 65.5469 85.5333 74.0296 79.3553 80.0754C73.1772 86.1212 64.5924 89.8443 55.2318 89.7626C51.3026 89.7283 47.4951 89.0045 44.0382 87.8235C40.3513 86.5253 37.016 84.6548 34.148 82.2128C32.8859 81.166 31.0349 81.3801 29.9837 82.6369C29.3989 83.4374 29.1597 84.356 29.3828 85.2787C31.9554 95.0837 37.7748 103.651 45.5799 109.819C53.2714 115.756 62.833 119.292 73.2336 119.383C85.83 119.493 97.3149 114.529 105.708 106.316C114.101 98.1024 119.284 86.8689 119.394 74.21C119.487 63.6225 115.874 53.8084 109.817 45.9295C103.646 37.9344 94.7982 32.1027 84.6498 29.5973C83.0359 29.1229 81.41 30.0294 81.0492 31.6375Z" fill="#F8E3A1"/>
</svg>
<!-- dark.svg -->
<svg width="148" height="148" viewBox="0 0 148 148" fill="none" xmlns="http://www.w3.org/2000/svg">
<circle cx="74" cy="74" r="74" fill="#6E40C9"/>
<path d="M81.0492 31.6375C80.8101 32.5561 81.0332 33.4788 81.604 34.2894C84.1202 37.3037 86.1702 40.7743 87.5239 44.584C88.8795 48.1636 89.5387 52.0824 89.5026 56.2253C89.4212 65.5469 85.5333 74.0296 79.3553 80.0754C73.1772 86.1212 64.5924 89.8443 55.2318 89.7626C51.3026 89.7283 47.4951 89.0045 44.0382 87.8235C40.3513 86.5253 37.016 84.6548 34.148 82.2128C32.8859 81.166 31.0349 81.3801 29.9837 82.6369C29.3989 83.4374 29.1597 84.356 29.3828 85.2787C31.9554 95.0837 37.7748 103.651 45.5799 109.819C53.2714 115.756 62.833 119.292 73.2336 119.383C85.83 119.493 97.3149 114.529 105.708 106.316C114.101 98.1024 119.284 86.8689 119.394 74.21C119.487 63.6225 115.874 53.8084 109.817 45.9295C103.646 37.9344 94.7982 32.1027 84.6498 29.5973C83.0359 29.1229 81.41 30.0294 81.0492 31.6375Z" fill="#F8E3A1"/>
</svg>
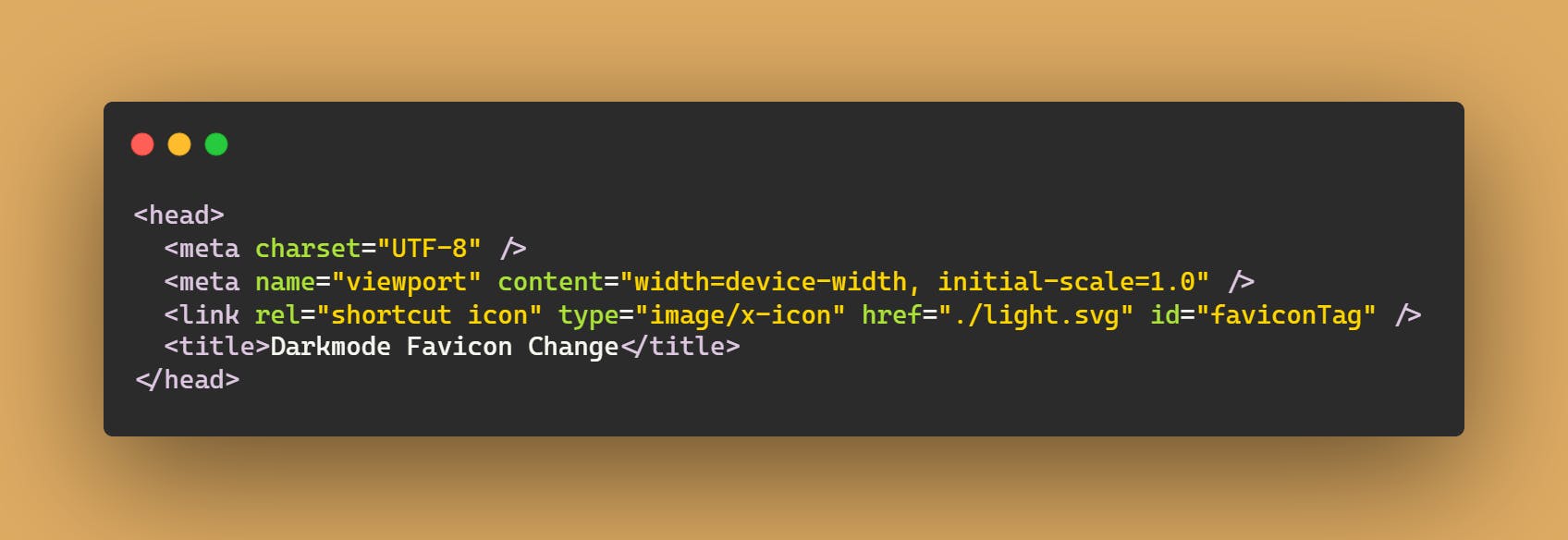
2. 🔗 <link> the favicon
Now once we have the favicons, we can simply create a <link> tag in order to show them on our tab. And also give it an id so that we can select it in our JavaScript.

This is how the light one looks like

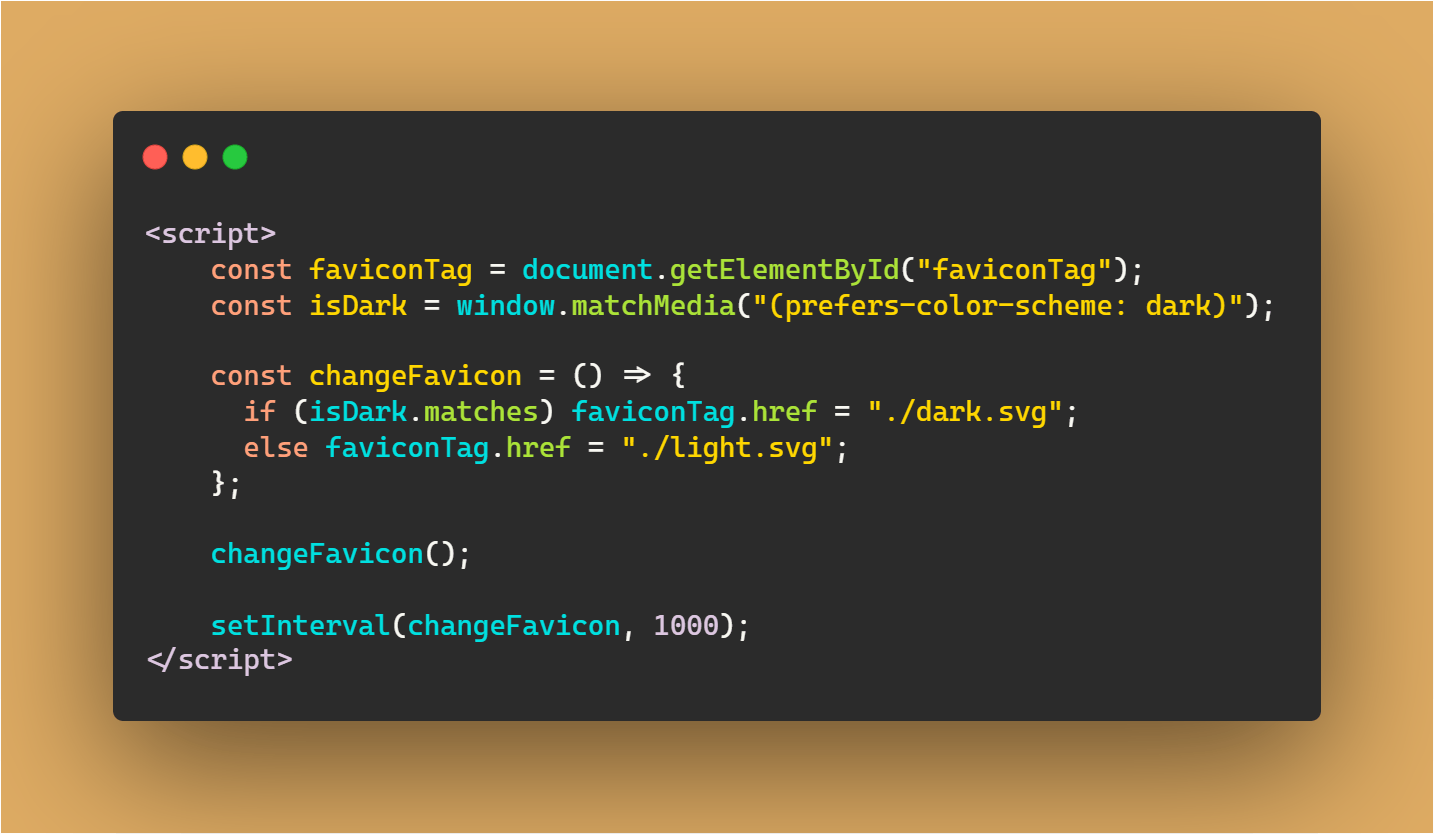
3. 📜 Change favicon using JavaScript.
Now, I'll create a <script> tag and the first step is to select the <link> tag and use a media query which tells us if the system is dark or light. The prefers-color-scheme media query. Read more. Basically, we'll check if the color scheme is dark, here's how we do it.
const faviconTag = document.getElementById("faviconTag");
const isDark = window.matchMedia("(prefers-color-scheme: dark)");
After initializing the variables, we'll create a function which detects the color scheme and sets the href attribute on the <link> tag. The matches property on the isDark variable returns true or false depending on the color scheme.
const changeFavicon = () => {
if (isDark.matches) faviconTag.href = "./dark.svg";
else faviconTag.href = "./light.svg";
};
Now to see the effect we should call the function, so we invoke it.
But if the user changes the color scheme in between viewing our site, then it does not change in real-time just how GitHub does. So to achieve that, we use setInterval and invoke the function every second.
This is the final JS code 👇

🎉 RESULT!

Also check out the video on YouTube about it!
I hope this blog post helped you improve your website. Share your sites with the same functionality in the comments below, and let me know any suggestions or feedback. Give it a like, and share it to other people.
Thanks for reading!