👋 Hey Developers!
I really love the icons used and provided by Microsoft in their products. And I always wish to use them in my projects. But it is pretty hard to find a way to use them. This post will help you to use them in your project!
It is pretty easy to set this up on both static and React apps.
🌐 Setting up on a static site
If you want to use it in your static site, you can include Fabric UI Core's CDN in your <head> like this 👇.
<link
rel="stylesheet"
href="https://static2.sharepointonline.com/files/fabric/office-ui-fabric-core/11.0.0/css/fabric.min.css"
/>
And once you have added that, it's as easy as doing this 👇.
<i class="ms-Icon ms-Icon--Mail" aria-hidden="true"></i>

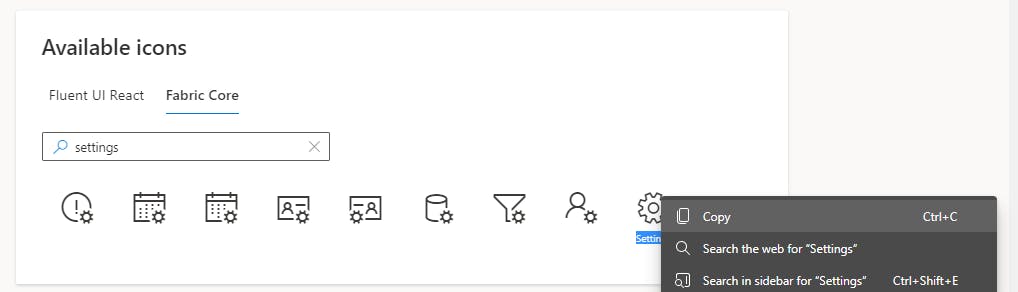
You can refer this site and use any icon you want. Just copy the name and paste it in the place of Mail.

<i class="ms-Icon ms-Icon--Settings" aria-hidden="true"></i>

⚛ Setting up in a React App
There are 2 ways you can achieve this. 1st one is to include the CDN in the <head> tag in public/index.html and then use the <i> tag as we did in the static type. But I recommend the 2nd way which is better.
Install the @fluentui/react-icons package in your app using npm or yarn as per your preference.
npm i @fluentui/react-icons
## OR
yarn add @fluentui/react-icons
Once you do that you can easily import the icon components and use them in your app just like this one 👇
import { MailIcon, SettingsIcon } from '@fluentui/react-icons';
function App() {
return (
<div>
<MailIcon /> { /* Without any element */ }
<button>
<SettingsIcon /> { /* Within any element */ }
</button>
</div>
)
};
export default App;
As I said you can refer this site and copy the icon name and just append Icon after it.
Example: MailIcon, FeedbackIcon, etc.
I hope this post helped you achieve your goal. Please give it a like 💙 if you liked it. And share it if you want. Learn more about Fluent UI
Good luck 👍 and thanks for reading!